Uncategorized
2 of the Best (and Easiest) Types Of SEO-Focused Content
0There are a number of different techniques that you can use to create content that goes “viral”, or is shared across many mediums to many audiences. This is what we are all hoping for right? To gain better SEO value for what we create on the web, and to spread our message to many different potential customers, clients, donors or contributors. Here are two opposing techniques you might want to consider…
The Manifesto
The Manifesto is the web content equivalent of “preaching to the choir”. Write a passionate, eloquent, or well-researched argument that your niche will wholeheartedly agree with. Since you’ve already got an army of believers who agree with you, they’re already primed and ready to share your argument.
Such As: “Why I’m a Vegetarian, Dammit” an essay that was posted on a vegetarian recipe blog, received over 14,000 mentions within StumbleUpon (one of the second tier social bookmarking sites) alone.
The Controversy
The opposite of the Manifesto, the Controversy is all about stirring up some dissent in your niche. Write a well-written rebuttal to another argument, challenge a popular opinion, or spark a controversial discussion and watch the reader comments fly.
Such As: Warren Buffet wrote an August 2011 op-ed piece in the New York Times that was titled Stop Coddling the Super-Rich. It straddled the line between a manifesto and controversy: it went against everything we expect the super-rich to argue, true, but it was also something the general public agreed with. As a result, the controversial-but-popular article landed the NYT a ton of coverage and shares.

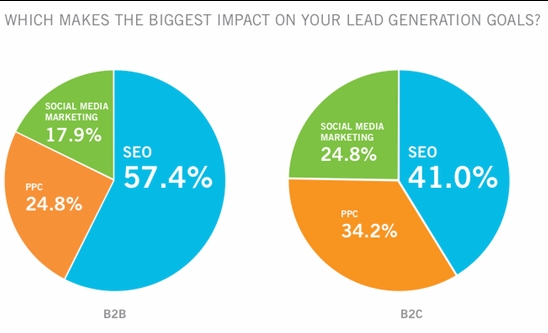
SEO is Most Important Marketing Method For Any Website

The importance of good SEO (search engine ranking) for your website – built upon a foundation of well-written, high quality content – can’t be overstated or overlooked by your company if you want to be found when customers Google search for a business just like yours…
.
3 Mistakes Web Programmers Need to Stop Making
0Sometimes as programmers, we forget that 99.9% of the population doesn’t care how a piece of text, a button, an image or a video ends up onscreen. Most people just care that it’s fast, easy to use and gives them the content they want. Otherwise, they get upset — and rightfully so. Here are three common mistakes we programmers make, and what we can do to fix them.
1. Forgetting About Conventions
Ever since they started using the Internet, users have been trained how to interact with a website. Therefore, they often get frustrated when websites don’t meet their expectations. Here are some examples.
– They hover over an object they think is clickable, but become confused when they see an arrow instead of a hand pointer.
– They click on blue, underlined text, but find it’s not a link.
– They click on the logo in the top left, believing it will return them to the homepage, only to find it takes them nowhere.
Web design doesn’t always meet our expectations. However, developers and designers should always maintain certain rules to avoid user confusion. Here are three.
Clickable Elements Should Have the Pointer on Rollover Everything clickable should switch to the hand pointer when a user hovers over it. You can accomplish this using simple CSS. The code would look like this
div:hover { cursor: pointer; }
Style Links Appropriately Links should look different than regular text, and should be underlined within a page’s main content. If you really want to stick with convention, make them blue — research found users engage most with blue links.
Make Logos Clickable The logo in the header of your website should be clickable, and should take the user to the homepage. This is pretty simple: Just wrap your logo in a tag.
2. Creating Slowly-Loading Websites
Users hate slow websites. Studies have shown that 40% of users will abandon a website that takes more than three seconds to load. Here’s how to avoid common speed mistakes by new programmers.
Resize Images Outside the Browser New programmers will sometimes use a very large image, let’s say 600 pixels wide by 600 pixels tall, but will set the height and width so the image shrinks to the desired size. They use the following code.
There are two problems with this method: First, the full image still needs to load. Typically, bigger image files mean longer load times.
Second, shrinking an image using the height and width attributes can render a photo awkwardly, causing the browser to display a photo not nearly as clear as it would be were the image sized 200 x 200 pixels.
To fix these issues, resize and compress images in an editor like Photoshop or Gimp. Then code the image like we did above. Try to use a tool like Photoshop’s Save for Web & Devices to further shrink the file size.
Load JavaScript in the Footer Many programmers unnecessarily load all the page’s JavaScript files in the head tag. This stalls the rest of the page load. In almost all cases, except for JavaScript critical to user interface navigation, it’s okay to load script in the footer. Then the rest of the page can load beforehand. Try this code.
Rest of the page%u2026
Load CSS Externally Sometimes new programmers load CSS on each individual page using inline styles or an internal stylesheet. For inline styles, code looks like this.
Hi Mom!
And for an internal stylesheet, you’d most likely see this code in the head tag.
You should almost never use CSS in the page that holds your html. Store it externally using code like this.
There are two advantages to loading CSS externally: First, the user’s computer will save the external stylesheet to be used on every page, instead of retrieving the same styles over and over. This greatly speeds up load time. Second, using an external stylesheet is much easier to maintain. If you need to change the font size of your website’s paragraphs, you’re able change it in one place, without having to access each individual html file. Learn more about good CSS practices at CSS Basics.
3. Not Accounting for Potential Backend Changes
Most programmers nowadays are using a content management system like WordPress, Joomla or Drupal to build their websites. This is great because it gives website owners the ability to make changes and updates.
The problem is that a lot of developers only program for a website’s content at launch time. For example, at launch a developer may only create CSS styles for website headings 1, 2 and 3. What if two months after the website’s launch, the communications director decides to set some text to heading 6, since that’s an option in WordPress’s format? That decision would revert to the default styles of the browser since the developer never styled for it initially. Here is how to avoid this situation.
Include Styles for All the Common Tags To make sure that the design of your website remains consistent with any backend formatting, programmers should include styles to handle the following html tags.
- Body ()
- Heading 1, 2, 3, 4, 5, 6 (
,
,
,
,
,
)
- Link ()
- Paragraph (
)
- Address (
) - Preformatted (
-
)
- Strong (
- Unordered list (
- )
- Ordered list (
- )
- Quotes (
)
- Quotes (
It’s best to check the WYSIWYG that your website owners are using to make sure you have all the appropriate tags covered.
Basic styling isn’t the only opportunity for your website to break down. Also make sure to prepare for large image uploads and for copy/paste from Word. Although items like these can seem trivial, educating your website owners about how to add content can make all the difference.
- Ordered list (
